Web development is hard and there is much to learn. Developers and designers need to be on top of a lot of emerging technologies and trends. The post will show jquery plugins and libraries that have been used on most of my projects in 2016. These plugins are light weight, easy to use and finally time saver for web development.
“jQuery has made web design faster, easier and more accessible.”
Philter
Available as either a jQuery plugin or as vanilla JavaScript, the Philter gives you the means to control CSS filters with HTML attributes.

jqGifPreview
jqGifPreview is a simple jQuery plugin for creating GIF previews just like you see on Facebook.

Datedropper.js
Datedropper.js is a jQuery plugin that gives you a an easy way to manage dates for input fields.

ResponsifyJS
ResponsifyJS – jQuery plugin that makes images truly responsive.

Awesomplete
Awesomplete – Ultra-lightweight, highly customizable and simple autocomplete jQuery plugin.

jfMagnify
jfMagnify is a jQuery plugin that creates a magnify glass effect on any HTML element, not just images.

Popper.js
Popper.js is a lightweight (4kb minified) library for managing poppers, tooltips and popovers. You can quickly and easily position tooltips with just a single line code.

Restive.JS
Restive.JS is a JQuery Plugin that helps you quickly and easily add features to your Web Site to enable it respond and adapt to virtually every Web-enabled Device.

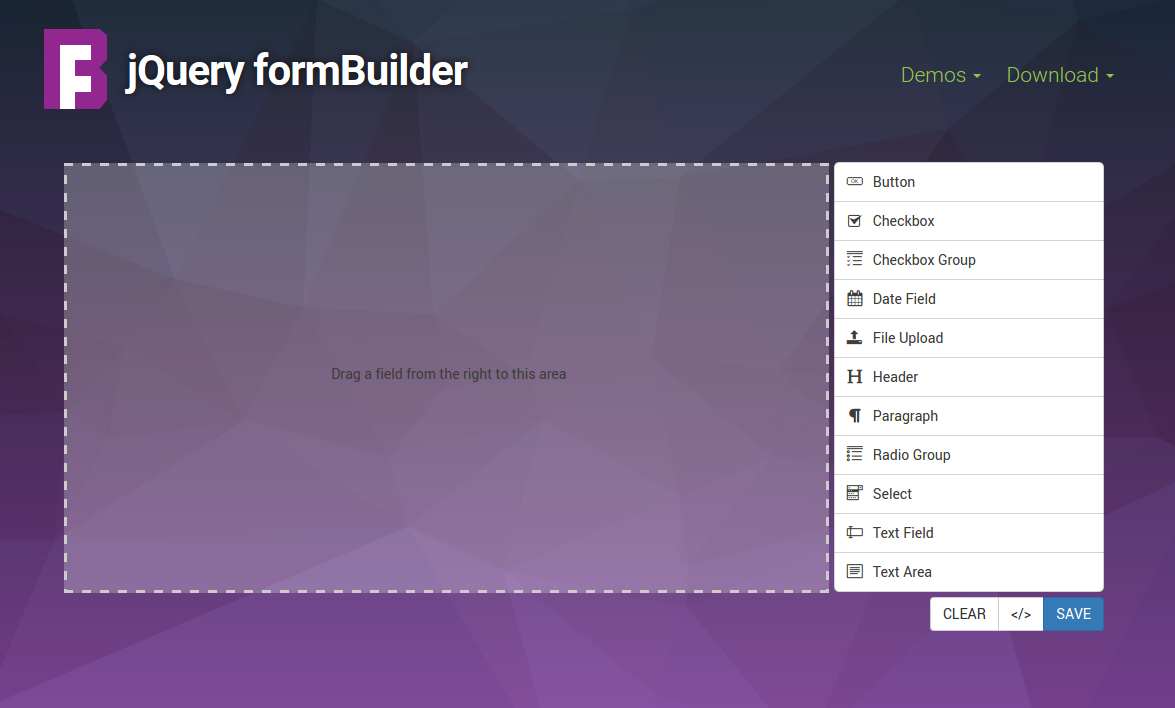
jQuery formBuilder
jQuery formBuilder is a new jQuery plugin for quick, drag & drop form creation.

mark.js
Search term highlighting intended for every use case. Can be used with pure JavaScript or as jQuery plugin.



You are missing ArtDesignUI, they are definitely one of the best!